Electric Vehicle Charging – Billing System Requirements:
Now-a-days consumers are turning to emerging transportation options that are more fuel-efficient and environmentally safer. This grows the market for electric and plug-in hybrid vehicles. Electric Vehicle Charging and Billing requires the utilities to support the business processes with special services to their customers which include the ability to:
- Customer enrolls and registers for Electric Vehicle charging programs with the utility (Or Customer's Retailer). Assume the Customer uses a unique Card Id at the electric charging station while charging his electric vehicle.
- Electric Vehicle Charging points and utility/retailer establish/re-establish communications session at the time of charging. The charging point measures the amount of electricity used to charge the vehicle and the time (Time Of Use) taken to charge the vehicle.
- Provide EV charging and other status data to customer information to utility/retailer. Detail of the charging even will be sent to retailer. The details would include the measurement data, time of use data, Customer’s Card Id and Charging point identifier.
- Utility/retailer accurately bill the Electric Vehicle customers according to their rates / programs / time-of-use.
- Utility/retailer provides customer access to Electric Vehicle charging and status information.
- Electric Vehicle Billing master configuration is used to capture the adjustment type to use when computing EV charges. The adjustment type must reference the FT creation algorithm for the distribution code to use from the adjustment's calculation lines (refer to algorithm C1-ADJT-CL).
- It will also define the default interval size for the charge events received. This will be used when a TOU based interval price applied for a specific bucket of TOU bucket.

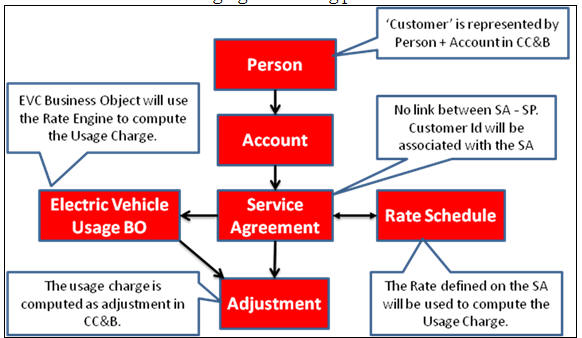
- Customer: Customers in CC&B will be defined using standard person + account setup.
Person:
Account:
- Service Agreement: Unlike general CC&B Service Agreements, Electric Vehicle Charging Service Agreement will NOT be linked to a Service Point. A characteristic will be used to capture the customer's card Id on the EV charge service agreement. The EV charge service agreement will reference a rate schedule responsible for TOU mapping and pricing of the charge event.
Service Agreement:
Service Agreement – Rate Information: The EV charge service agreement will
reference a rate schedule responsible for TOU mapping and pricing of the charge
event.
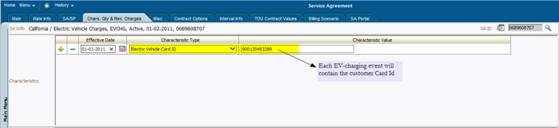
Service Agreement – Characteristics: A characteristic will be used to
capture the customer's card id on the EV charge service agreement.
- Rate Schedule: The rate engine attached to SA will be used to calculate the EV changes.
Usage Calculation Group on the rate schedule (Electric Vehicle)
- Electric Vehicle Usage BO (CI_EVBillingUsageRequest): This business object’s life cycle algorithm will invoke the rate engine to compute customer charge for specific charging event by passing the measurement data of the EVC event. CI_EVBillingUsageRequest business object contains the business processes (BO Life cycle algorithms) of a charge event request received from a charging point/station. It will also apply a TOU map to the charge event interval data and computes the resultant TOU usage charge. An EVC adjustment will be created to capture the charges.
- Adjustment: Customer charges are created as Adjustments in CC&B system based on the Adjustment type configured in the EV-Master Configuration.
- Billing: The adjustments created for each Electric Vehicle Charging events will be swept into the next bill generate for the customer.
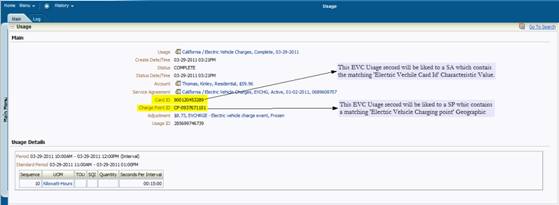
Upload EVC usage events into CC&B
system:
- Once the EV-Charging events are loaded into CC&B, they will be created as Usage records (ie, CI_EVBillingUsageRequest business object instances).

- Each EV-charging event contains the customer Card Id. It will be used to link the usage record to corresponding Service agreements as each EVC SA will have ‘Electric Vehicle Card Id’ as characteristic in CC&B system.

- Each EV-charging event contains a charging point identifier. This will be recorded as geographic value on a Service point (SP) in CC&B system.
The
following are CC&B (V2.4) new product enhancements introduced to cater the
Electric vehicle billing functionality:
- Adjustment functionality enhanced to add adjustment lines to be posted to general ledger. This creates financial transactions for adjustments to build the general ledger details using calculation lines for calculated adjustments.
- New Java based Rate engine will be used to compute the Electric vehicle usage charges. This allows interval data to be passed to the rate engine and calculation rule applies the time of use map to interval data to compute the usage charge.
- New Time of Use mapping functionalities (similar to the TOU Maps available in Oracle Utilities MDM product) are used to compute the TOU based price.