This post describes how to use Google Map APIs to find and
display CC&B premise address on Google Map.
Google Maps allows us to display maps on web applications. Using
Google Maps API, we can customize maps and the information to be displayed on
maps. The below example depicts the steps to create an OUAF Zone to
display the premise on Google map. This example is tried out using CC&B 2.4.0.3
(SP3) version.
UI Map: Create a UI Map of type "Complete HTML Document"
UI Map Schema: Create relevant HTML/Java Script to point and display the Premise on Google Map. Refer to http://www.w3schools.com/googleapi/google_maps_basic.asp for more details about how to create HTML/Java Script to call Google Map APIs.
Test UI Map: Test the UI map by having a sample XML within
the schema. Click on “Test UI Map” link to test the UI Map script.
Service Script: Create a Service Script as defined in the
Zone. This Service Script is used to call a Business service.
Service Script Schema: Include the business service in the schema.
Business Service: Create a Business service. Define Premise maintenance Service as the service name.
Business Service Schema: Define Premise Id, Address1, Postal
and City attributes as part of the schema. These elements will be used in the UI
map to pass to the Google map API.
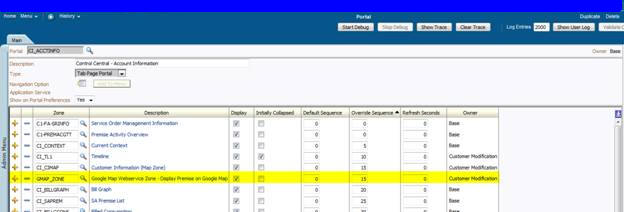
Control Central Account Information Portal: Add the newly created Zone to Control Central Account Information Portal and define ‘override sequence’ if required.
Portal preference page: Make sure the Google map Web service
Zone is displayable in Portal preference
page.
Search for a Premise and Go to Account -> Control Central
-> Account Information tab. The address, Postal and City will be populated in ‘Google Map Webservice
Zone’. Click on ‘Show in Google Map’ button, the premise address will be found
and displayed on Google map.
Sample HTML used in UI Map Schema:
<html>
<head>
<title>Google Maps: Display the Premise Addredd using Geocoding</title>
<link type="text/css" rel="stylesheet" href="/cisDisabled.css" />
<link type="text/css" rel="stylesheet" href="/cisEnabled.css" />
<style type="text/css">
.main-font { font-family: verdana; font-size: 11px; color: #000000; font-weight:bold; } .small-font { font-family: verdana; font-size: 09px; color: #000000; font-weight:bold; } .orange-font { font-family: verdana; font-size: 11px; color: #FF6600; font-weight:bold; } .orange-button { background-color: #FF6600; border:1px solid #333; color:#000000; padding:0px 5px 0px 5px; margin:0px 4px 1px 4px; cursor:hand; font-weight:bold; border-color:#90a6bd #333 #333 #90a6bd;}
</style>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=ABQIAAAA0Va3Mop5Baby4Q4BEUw7oxRvacbZZx09Jkta6D2TwAxMXh15IRQrnT-twdjmJAJjizCHolActhTuaA" type="text/javascript">
</script>
<script type="text/javascript">
GMap2.prototype.hoverControls = function(opt_noCloseIw){
var theMap = this;
theMap.hideControls();
GEvent.addListener(theMap, "mouseover", function(){
theMap.showControls();
});
GEvent.addListener(theMap, "mouseout", function(){
theMap.hideControls();
});
theMap.libraryCard = 19162;
}
GMap.prototype.hoverControls = GMap2.prototype.hoverControls;
var map = null;
var geocoder = null;
function initialize()
{ if (GBrowserIsCompatible())
{ map = new GMap2(document.getElementById("map_canvas"));
geocoder = new GClientGeocoder();
}
}
function showAddress(address)
{ if (geocoder)
{ geocoder.getLatLng( address, function(point)
{ if (!point) { alert(address + " not found"); }
else { map.setCenter(point, 16);
map.hoverControls();
map.setUIToDefault();
var marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(address);
}
}
);
}
}
</script>
</head>
<body class="oraZoneMap" onload="initialize()" onunload="GUnload()">
<form action="#" onsubmit="showAddress(this.address1.value+' '+this.postal.value+' '+this.city.value); return false">
<table align="center" cellspacing="4" width="100%">
<tr>
<td align="center">
<input name="address1" type="text" class="oraInput" oraField="premiseInfo/address1" />
<input name="postal" type="text" class="oraInput" oraField="premiseInfo/postal"/>
<input name="city" type="text" class="oraInput" oraField="premiseInfo/city" />
<input name="send" type="submit" class="button" value="Show In Google Map" />
</td>
</tr>
<tr>
<td align="center">
<div id="map_canvas" style="width:1000px;height:500px" />
</td>
</tr>
</table>
</form>
</body>
<xml>
</xml>
</html>












Good Information
ReplyDeleteany choice you could share the entire HTML source above.. hard to read via screenshot. would be greatly appreciated.
ReplyDeleteYes, it would be great at least images are in higher resolution.
ReplyDeleteIs it possible to share the entire HTML source above,because screenshots are not clear.
ReplyDeleteHi..
ReplyDeleteI have added the sample HTML source for the UI Map schema in the post now...
Is it possible to upload better screenshots or perhaps bundle the BS, BO, UI into a bundle package? I cannot read the screenshots :( I got the UI to work, but the rest is impossible for me. Thanks!!
ReplyDeleteNo matter how hard I try, I cannot view the screenshots. They are too low of a resolution. Can you possibly add the txt or reupload better screens please?
ReplyDelete